27121
15.02.2014 12:35:00
Samsung firması 2013 yılı amiral gemisini geçtiğimiz aylarda kullanıcılarına tanıttı ve dünya çapında tanıtımlar yaparak piyasaya sürdü. Ülkemizde de çeşitli organlarla raflarda yerini alan Galaxy S4 için bazı ipuçlarını sizlerle paylaşacağız.
Android hayranları için Galaxy S4′ün kullanımını kolaylaştıracak yeni ve daha önce Android cihaz kullanmamış başlangıç yapacaklar için daha önceden mevcut olan, bazı ipuçlarını yazımızda incelemeniz mümkün.
1. İpucu: TouchWiz Hızlandırma
Kullanıcılar, hız için cihazını riske atmayanlar ve hızı sevenler olarak ikiye ayrılıyor. Neyse ki ikisi içinde çözümler bulunuyor.
Eğer cihazınızda S Voice özelliğini çok sık kullanmıyorsanız, bu ilk ipucu sizin için. Hiç Home tuşuna bastığınız zaman ana ekranın geç açıldığını fark ettiniz mi? Bu gecikmenin nedeni ise S Voice uygulamasının açılışının kısa yolunun Home tuşuna iki kez bastığınızda açılıyor olmasıdır. Eğer bu kısa yolu iptal ederseniz Home tuşuna bastığınızda ana ekranın daha çabuk açıldığını göreceksiniz.
Bu konuda diğer bir ipucu da şu şekilde; Eğer görsellikten biraz taviz veririm daha hızlı olsun diyorsanız söyleyeceğimiz şekilde cihazınızı hızlandırabilirsiniz.


Geliştirici Seçenekler menüsünde birkaç seçenek değiştirebilirsiniz. Bunun için ilk önce ayarlara giderek Geliştirici Seçeneklerinde kilidi açtıktan sonra Diğer -> Cihaz Hakkında bölümüne girin ve yapı numarasını görene kadar yedi kez dokunun.
Şimdi bir ekran geri dönün ve Geliştirici Seçenekleri menüsüne girin. Burada “Drawing”, “Window animation scale,” “Transition animation scale” ve “Animator duration scale” seçeneklerini iptal edin. Biraz daha az animasyon olacak, ama TouchWiz arayüzünün şimdi biraz daha hızlı olduğunu göreceksiniz.
2.) Daha İyi Pil Ömrü
2,600 mAh bataryaya sahip Samsung Galaxy S4′ün pil gücü yeterince iyi. Ancak uzun bir günde şarja koymayı unuttuğunuz zaman şarjınızın gün içinde yetmesini sağlayacak ipuçları işinize yarayabilir.
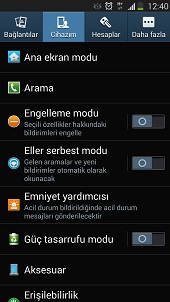
Yapabileceğiniz en kolay şeylerden biri Güç Tasarruf Modu açmak olacaktır. Ayarlar -> Cihazım bildirim bölmesine gidin burada, CPU gücü tasarrufu, Ekran güç tasarrufu veya dokunsal geribildirim kapatmak için olanak saglar.

Ayrıca BlueTooth, S Beam, NFC, Air Gesture ve Smart Scroll gibi uygulamaları hızlı ayarlardan kaldırarak da pil ömrünü uzatabilirsiniz.
3) Bilgilendirme Panelini özelleştirin
Hızlı ayarlar bildirim bölmesinde aşağı doğru çekerek kullanılabilir, çeşitli özellikleri etkinleştirmek ve devre dışı bırakmak için kolay bir yol sağlar. Tek sorun herkeste aynı hızlı ayar bölümü bulunmasıdır. Neyse ki, bu ayarları fabrika ayarından sonra değiştirmek kolay.

İlk olarak bildirim bölmesini aşağı çekerek başlayın. En üst sağ köşedeki küçük karelerin olduğu simgeye dokunun. Sonra da sol tarafta bulunan kalem simgesine dokunun. Bundan sonra yapmanız gereken simgeleri istediğiniz şekilde sıralamak olacak.
4. İpucu: Daha iyi Fotoğraflar alın
Samsung Galaxy S4′ün kamerası eleştirilere maruz kalsa da kamera yazılım özellikleri oldukça ilgi çekici. Galaxy S4′te bulunan Drama Shot, Eraser, gibi kamera uygulamaları gerçekten ilgi çekici ancak her zaman kullanacağınız özellikler değil. Peki bunların yanısıra en iyi fotoğrafı nasıl çekersiniz?
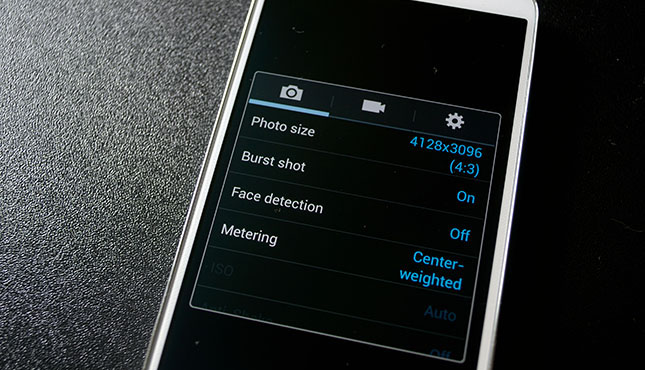
İlk önce kamerayı açın ve ayarlar düğmesine basın. Muhtemelen yapmak isteyeceğiniz ilk şeylerden biri fotoğraf boyutunu değişmek olacaktır. Galaxy S4′te varsayılan olarak boyutu 9.6 megapiksel ayarlanır. En boy oranı ise 16:9 megapiksel. Bu video için oldukça güzel bir boy oranı ama, fotoğraflar için çok iyi değil. Daha kaliteli bir fotoğraf çekimi için, Galaxy S4′ün 13 megapiksel kamerasın da daha yaygın 4:3 en boy oranı boyutunu ayarlayabilirsiniz.

Ayrıca Burst çekim, Yüz algılama, Ölçme, ISO, Anti-Shake ve Otomatik gece algılama ayarlarını da buradan değiştirebilirsiniz. Düşük ISO ayarları ile fotoğraflarınız daha karanlık olabilir, ama çok daha net ve keskin olacağından emin olabilirsiniz.
5.İpucu: Kilit Ekranını özelleştirin
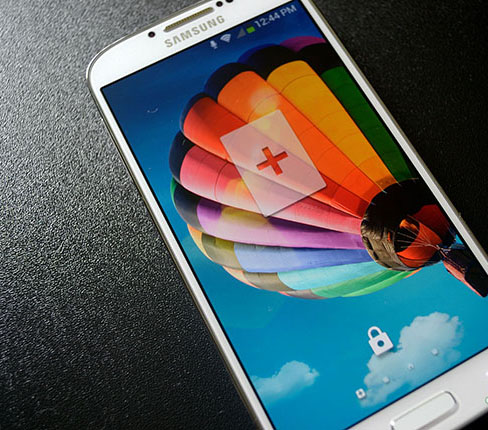
Galaxy S4 kilit ekranı varsayılan olarak şimdiye kadar görülen en ilginç veya yararlı kilit ekranı değildir. Kesinlikle fonksiyonel, ama kilit ekranında biraz daha fazla aksiyon olması için bunu geliştirmek için yapabileceğiniz birkaç şey var.
Başlamak için ayarlara gidip, My Device ve kilit ekranını seçin. İlk olarak, “Çoklu widget” seçeneğini kontrol etmek isteyeceksiniz. Dilerseniz, “Kısayollar” seçeneğini seçerek, size kilit ekranında çeşitli uygulamalar için kısayollar oluşturabilirsiniz. “Kilit ekranı widget” alt menüsünde bulunan kilit ekranında, varsayılan birkaç seçenek arasında seçim yapabilirsiniz.

Şimdi bunu kontrol etmek ve asıl eğlence için, cihazınızı kilitleyin. Ekranın üst kısmına yakın kaydırarak sağ tarafında bulunan kamerayı Widget olarak alabilirsiniz, ya da soldaki kendi widgetini ekleyin.