Otomatik Tamamlama Özellikli Etiket Ekleme
Bu makalemizde etiket ekleme yönteminden bahsedeceğiz.
Etiket eklemeyi kesinlikle herkes de yapar ama burada paylaşmak istediğim asıl durum görsel olarak da etiket eklemeye uygun bir yapıdır.
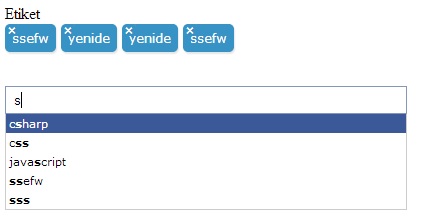
Öncelikle uygulama bitiminde nasıl bi görüntü alacağını görelim.

Uygulamamıza ilk olarak gerekli olan veritabanımızı oluşturarak başlayalım.
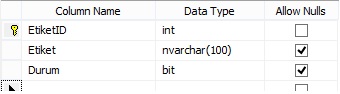
Etiketler Tablosu

Bir habere birden fazla etiket bağlanacağı için etiket ve haber Id lerinin ayrı bir tabloda tutulması gereklidir.
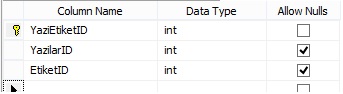
Habere Bağlı Etiket Tablosu

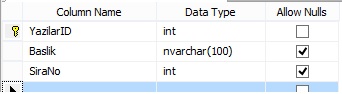
Birde haber tablosuna ihtiyacımız var ben sadece Haber başlığını tutacağım bir tablo oluşturdum.
Haber Tablosu

Tablolarımızı oluşturduktan sonra gerekli olan js ve css dökümanlarımızı buradan indirebiliriz.
Dökümanları indir.
Boş bir Defaul.aspx sayfası açıyoruz. İndirdiğimiz css ve js dosyalarımızı aşağıda gördüğümüz gibi sayfamıza ekliyoruz.
Bu dosyalar haricinde ajax/libs kütüphanesini de sayfamıza dahil ediyoruz.
<script src="ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js"></script>
<script src="js/jquery.tokeninput.js"></script>
$("#txtTags").tokenInput("EtiketGetir.aspx", {
Bu satırda "EtiketGetir.aspx" sayfasına otomatik tamamlama özelliği için kayıtlı olan etiketleri yazılan harflere göre arama yaparak gösterimi sağlanır.
EtiketGetir.aspx sayfamızın kodları da aşağıdaki gibidir. Html tarafında herhangi birşey bulunmamaktadır. kod bölümüne bu eklemeleri yapabilirsiniz.
Bu arada ben veritabanına bağlanmak için "Linq to Sql" özelliğini kullandım sizde kendi kullandığınız yöntemle bağlanabilirsiniz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Etiket_EtiketGetir : System.Web.UI.Page
{
DBDataContext db = new DBDataContext();
string Json;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Request.QueryString["q"] != null)
{
EtiketleriGetir(Request.QueryString["q"]);
}
}
}
private void EtiketleriGetir(string str)
{
var tag = from e in db.Etiketlers where e.Etiket.Contains(str) orderby e.Etiket ascending select new { id = e.EtiketID, name = e.Etiket };
JavaScriptSerializer js = new JavaScriptSerializer();
Response.ContentType = "application/json";
Json += "[";
foreach (var data in tag)
{
Json += js.Serialize(data) + ",";
}
Json = Json.TrimEnd(',');
Json += "]";
Response.Write(Json);
}
}
Bu sayfada eiket aramak için textbox a yazılan değer gelir ve veritabanında o değerein içersinde bulunduğu etiketleri "json" olarak geri döndürme işlemini yapıyoruz.
Şimdi de bu textbox a girilen etiketleri Kaydetme, kayıtlı olanları geri getirme ve güncelleme işlemlerini aşağıdaki gibi uyguluyoruz.
Default.aspx sayfamızın kod bölümüne gelerek aşağıdaki kodları ekliyoruz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Etiket_Default : System.Web.UI.Page
{
DBDataContext db = new DBDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//GelenID varsa o ID ye ait olan Haber bilgilerin ekrana yazar.
if (Request.QueryString["ID"] != null)
{
int gelenID = Convert.ToInt32(Request.QueryString["ID"]);
BilgiGetir(gelenID);
btnKaydet.Text = "Güncelle";
}
}
}
private void Ekle()
{
//Yeni haber ekleme işlemini yaparız.
Yazilar yaz = new Yazilar();
yaz.Baslik = txtYazi.Text;
db.Yazilars.InsertOnSubmit(yaz);
db.SubmitChanges();
//Eklenen haber için seçilen etiketleri ekleriz.
if (txtTags.Text != "")
{
EtiketleriEkle(yaz.YazilarID, txtTags.Text);
}
}
private void Guncelle(int YaziID)
{
//GelenID ye ait haberi güncelleriz.
Yazilar yaz = db.Yazilars.FirstOrDefault(b => b.YazilarID == YaziID);
yaz.Baslik = txtYazi.Text;
db.SubmitChanges();
//GelenID ye ait haberi etiketlerini güncelleriz.
if (txtTags.Text != "")
{
EtiketleriEkle(yaz.YazilarID, txtTags.Text);
}
}
//Güncelleme işlemi için GelenId ye göre haber bilgilerini getirir.
private void BilgiGetir(int YaziID)
{
Yazilar yaz = db.Yazilars.FirstOrDefault(b => b.YazilarID == YaziID);
txtYazi.Text = yaz.Baslik.ToString();
}
//Güncelleme işleminde var olan kayıtlı etiketleri textbox a getirir.
public string EtiketVarmi()
{
var et = from e in db.YaziEtikets
join t in db.Etiketlers on e.EtiketID equals t.EtiketID
where e.YazilarID == Convert.ToInt32(Request.QueryString["ID"])
select new { id = e.EtiketID, name = t.Etiket };
JavaScriptSerializer js = new JavaScriptSerializer();
string Json = "[ ";
foreach (var man in et)
{
Json += js.Serialize(man) + ",";
}
Json = Json.TrimEnd(',');
Json += "]";
return Json;
//Gelen etiketleri json olarak döndürür.
}
//Textbox a girilen etiketleri veritabanına ekleme işlemini yapan metod.
private void EtiketleriEkle(int YaziID, string tags)
{
//Gelen HaberID ye ait olan etiketleri öncelikle siliyoruz.
var tag = from t in db.YaziEtikets where t.YazilarID == YaziID select t;
foreach (var item in tag)
{
db.YaziEtikets.DeleteOnSubmit(item);
db.SubmitChanges();
}
//Daha sonra eklenecek olan etiketleri textbox dan alıp döngü içersinde ayırıp veritabanına ekliyoruz.
string[] eklenecekler = tags.Split(',');
foreach (var data in eklenecekler)
{
YaziEtiket yeni = new YaziEtiket();
yeni.EtiketID = Convert.ToInt32(data);
yeni.YazilarID = YaziID;
db.YaziEtikets.InsertOnSubmit(yeni);
db.SubmitChanges();
}
}
protected void btnKaydet_Click(object sender, EventArgs e)
{
//Gelen HaberID varsa güncelleme işlemi yaparız.
if (Request.QueryString["ID"] != null)
{
int gelenID = Convert.ToInt32(Request.QueryString["ID"]);
Guncelle(gelenID);
}
else
{
//Gelen HaberID yoksa ekleme işlemi yapılır.
Ekle();
}
}
}
Projenin son halini
buradan indirebilirsiniz.
İlgili Konular
0
Yorum