CSS Kutu Modeli Özellikleri – Margin, Padding, Border
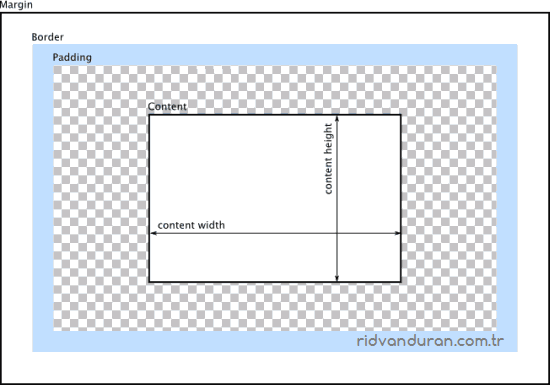
HTML nesneleri sayfalara yerleştirilirken her nesne bir kutu gibi algılanır ve o şekilde yerleştirilir. Buna göre her nesne margin, padding, border gibi değerler alır. Her eklenen nesne bu değerlere göre kendi konumunu ayarlar. Her nesne tersi olmadıkça etrafında çerçeve (kutu) üretir. Kutu modeli; blok seviyesinden elemanlar ve satır içi elemanlar olarak ikiye ayrılır. Blok seviyesinden elemanlar kutu şeklinde algılanır. Örneğin; <div>, <h1>, <img>, <p> gibi. Satır içi elemanlar ise içerik gibi algılanır. Satır seviyesinde işlem görür. Buna en iyi örnek <a>, <strong>, <b>, <em> vs… Kutu modelini yakından inceleyelim.

- Bir nesnenin toplam genişliği (width); sol/sağ margin + sol/sağ padding + sol/sağ border + nesne içeriğine eşittir.
- Bir nesnenin toplam yüksekliği (height); alt/üst margin + alt/üst padding + alt/üst border + nesne içeriğine eşittir.
- Bazı İnternet tarayıcıları bu değerleri farklı algılamaktadır. JQuery notlarında bu konu hakkında detaylı bilgi bulunmaktadır.
- margin, padding ve border opsiyoneldir. Yani tercihe bağlı olarak girilir. Eğer girilmezse sıfır olarak kabul edilir.
MARGIN
Nesne etrafında gözle görülmeyen boşluktur. Eğer girilmezse sıfır olarak kabul edilir. Negatif değerler alabilir. Sayfadaki diğer nesnelere göre konumlandırmada kullanılır. Dikkatli kullanılırsa sayfada harika bir estetik görünüm oluşturabilirsiniz.
- margin-top: Nesnenin üstten dış boşluğu
- margin-bottom: Nesnenin alttan dış boşluğu.
- margin-left: Nesnenin soldan dış boşluğu.
- margin-right: Nesnenin sağdan dış boşluğu
- margin: Sağ, sol, alt ve üst dış boşlukları hep beraber girilir.
div {
margin-top: 30px;
margin-bottom: 10px;
margin-left: 25px;
margin-right: 25px;
}
Ömrümün özeti şu üç sözden ibarettir: Hamdım, piştim, yandım. Mevlana
div nesnesi body nesnesinin sol üst köşesini kendisine referans alır ve verilen değerlere göre konumlanıyor. Burada verilen değerleri maargin top right bottom left yani margin 30px 25px 10px 25px olarak kısaca yazabiliriz. Eğer bütün yönlerin değerleri aynı ise margin 5px şeklinde ifade edilebilir.
PADDING
Kenarlık çizgileri (border) içerisindeki nesne içeriğinin bu alan içerisinde konumlandırılmasını sağlar. margin gibi negatif değerler almazlar.
div {
margin: 10px 5px;
background-color: #E1E1E1;
padding-top: 30px;
padding-bottom: 10px;
padding-left: 25px;
padding-right: 25px;
}
Ömrümün özeti şu üç sözden ibarettir: Hamdım, piştim, yandım. Mevlana
Padding’de kısa yazım şekilleri de mevcuttur. Saat yönünde paddding top right bottom left değerleri girilir. padding 30px 10px 25px 15px gibi… Bütün değerler aynı ise padding 5px denilebilir.
KENAR ÇİZGİSİ (BORDER)
Nesne içeriğinin etrafını çevreleyen kenarlık çizgisidir. Opsiyoneldir. Dilersek bu değerleri girebiliriz Aksi halde 0 olarak kabul edilir.
ÇİZGİ ŞEKLİ (BORDER-STYLE)
- border-top-style: Nesne içeriğinin üst kısmının kenarlığını biçimlendirir.
- border-right-style: Nesne içeriğinin sağ kısmının kenarlığını biçimlendirir.
- border-bottom-style: Nesne içeriğinin alt kısmının kenarlığını biçimlendirir.
- border-left-style: Nesne içeriğinin sol kısmının kenarlığını biçimlendirir.
- border-style: Nesne içeriğinin bütün kenarlığını biçimlendirir.
ÇİZGİ RENGİ (BORDER-COLOR)
- border-top-color: Üst çizgi rengini belirler.
- border-right-color: Sağ çizgi rengini belirler.
- border-bottom-color: Alt çizgi rengini belirler.
- border-left-color: Sol çizgi rengini belirler.
ÇİZGİ KALINLIĞI(BORDER-WIDTH)
- border-top-width: Üst çizgi kalınlığını belirler.
- border-right-width: Sağ çizgi kalınlığını belirler.
- border-bottom-width: Alt çizgi kalınlığını belirler.
- border-left-width: Sol çizgi kalınlığını belirler.
ÇİZGİ (BORDER)
Renk kalınlık ve şekil özelliklerni tek bir seferde girmemizi sağlar.
div {
margin: 10px 5px;
background-color: #E1E1E1;
border: 1px solid #000;
height: 30px;
padding: 5px 0px;
}
Ömrümün özeti şu üç sözden ibarettir: Hamdım, piştim, yandım. Mevlana
İlgili Konular
0
Yorum